This updates brings tons of new design options to columns and separates each column on your page into its own unique builder element giving you more control over the design and position of each.
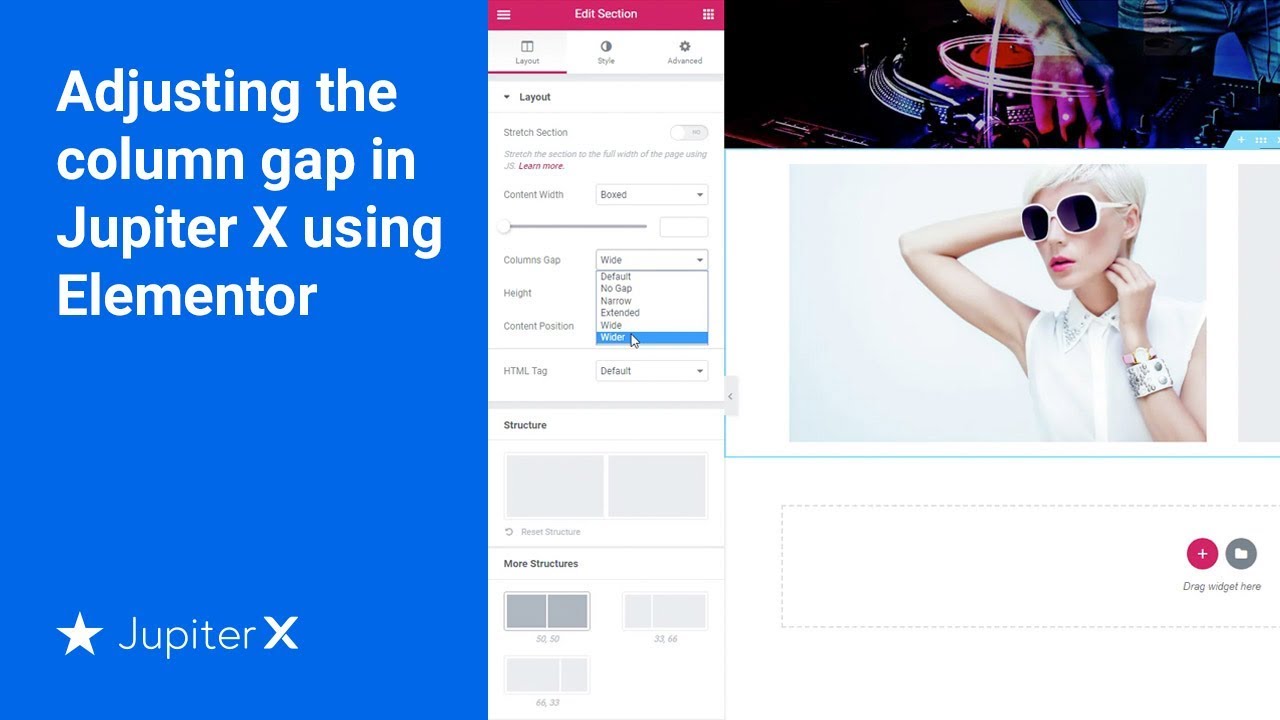
Elementor column gutter.
Delete elementor column using the handles.
This video tutorial is a result of frustration of being unable to take full control over elementor s columns and the layout in general.
Things might become a little bit clumsy by default and a.
In this stylesheet the column width is set to 65 elementor 56 elementor element elementor element 3b0b0dc width.
Create beautiful sites and pages using a drag and drop interface.
Methods add render attributes add column render attributes.
In the plainest terms gutters are the space between columns and the space between rows.
The elementor column can be deleted by clicking the delete option from the drop down.
The inner section widget use is to create nested columns within a section this way you can create complex layouts.
Learn how to use the full power of elementor to create exactly the layout you were thinking of.
Content template render column output in the editor.
Another way of going about these column related actions is enabling the editing handles options in elementor.
Elementor column handler class is responsible for initializing the column element.
The steps shown below illustrate on how to enable the editing options in elementor.
The role of gutters is to form negative space no matter how big or small between the columns and rows.
65 don t know where this comes from for i didn t make this setting.
Today we are excited to release the new divi column options and improved column editing interface for the visual builder.
I can probably overrule this by custom css but i d rather know where this comes from and how to fix it in a more gprofessional way.
Gutters are the lines between the columns and rows that separate each of these units.
If you only want to add a column to your section right click the column handle add new column you can add up to 10 columns.
And become a power user by learning some simple tips and tri.
A fairly common gutter size is 20px.
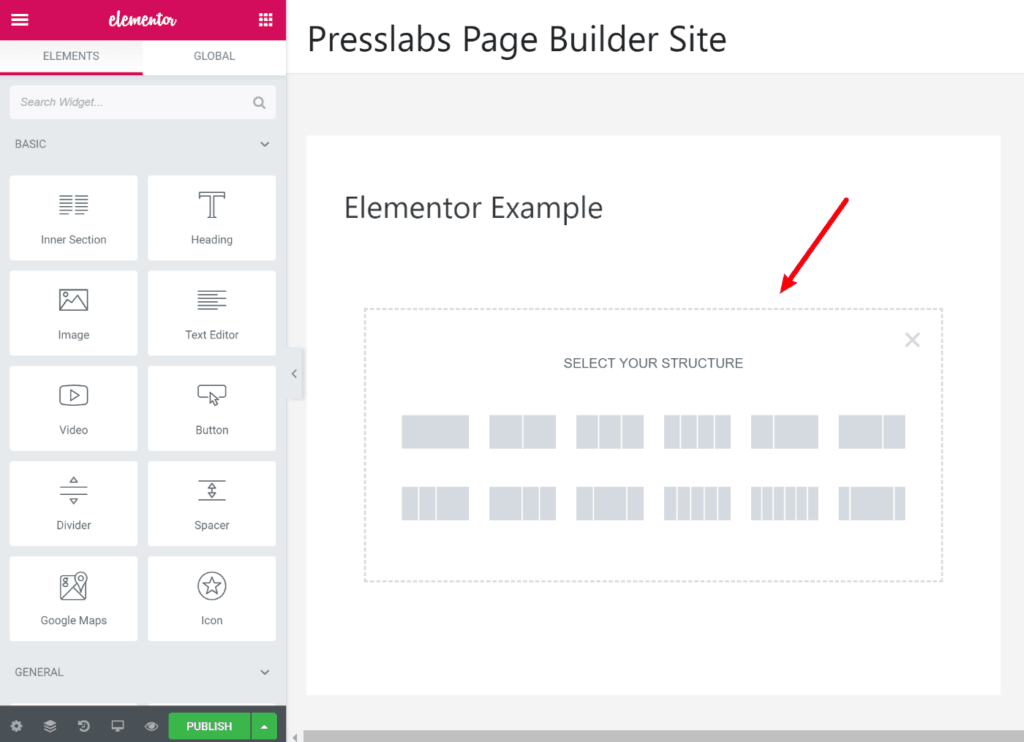
Inner section widget formerly columns widget please note.
Drag an inner section widget to your column.
As a default you will get a section with two columns.